JQuery:CSS()方法
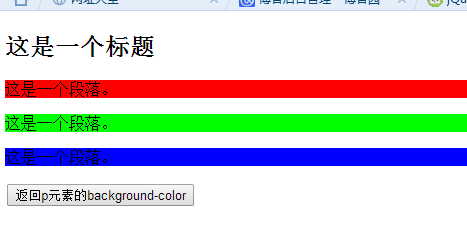
jQuery css()方法:css()方法设置或返回被选元素的一个或多个样式属性。1、返回 CSS 属性如需返回指定的 CSS 属性的值,请使用如下语法:css("propertyname");下面的例子将返回首个匹配元素的 background-color 值:实例:$("p").css("background-color");代码如下:JQuery的使用!!! 这是一个标题
这是一个段落。
这是一个段落。
这是一个段落。


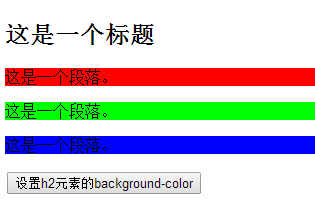
2、设置 CSS 属性
如需设置指定的 CSS 属性,请使用如下语法:css("propertyname","value");下面的例子将为所有匹配元素设置 background-color 值:实例:$("h2").css("background-color","yellow");代码如下:JQuery的使用!!! 这是一个标题
这是一个段落。
这是一个段落。
这是一个段落。


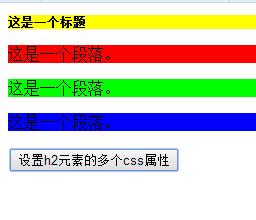
3、设置多个 CSS 属性
如需设置多个 CSS 属性,请使用如下语法:css({"propertyname":"value","propertyname":"value",...});下面的例子将为所有匹配元素设置 background-color 和 font-size:实例:$("h2").css({"background-color":"yellow","font-size":"200%"});代码如下:
JQuery的使用!!! 这是一个标题
这是一个段落。
这是一个段落。
这是一个段落。